Web機能 デモ
DataHubサーバデータをWebブラウザで表示
ステップbyステップの説明により、各自Webブラウザにライブデータを簡単に表示できます。
この手順に従えば数秒で設定することができます。更に例題から各自のライブデータをWebで表示できます。
ステップbyステップ
- 最新OPC DataHubをダウンロード及びインストールして下さい。
- デスクトップのアイコンをクリックしてOPC DataHubを動作します。
- DataPidプログラムを動作して、テストデータをOPC DataHubに送信します。
- 各自のWebブラウザを開き アドレス欄に localhostを記入します。

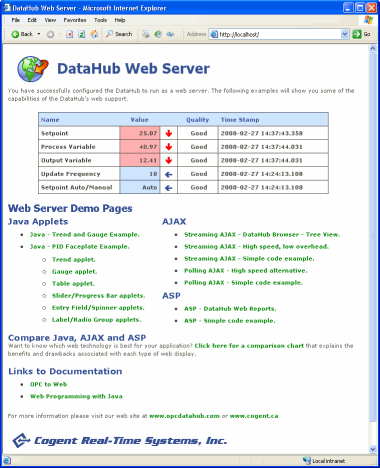
DataHub Web サーバページが参照できます。
|

 |
-

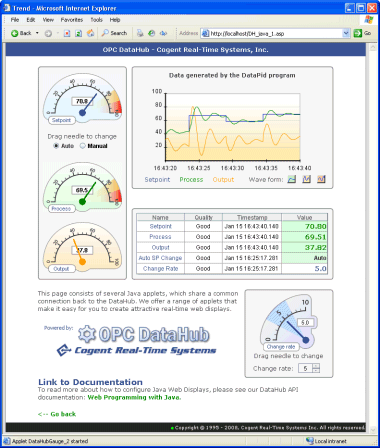
- 'Java - Trend and Gauge Example' クリックすると下記のページ

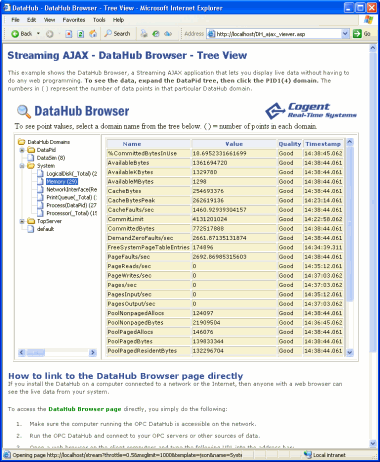
- スタートページに戻り'Streaming AJAX - DataHub Browser'.をクリックすると下記のページが表示されます。ツリーから見たいDataHubドメインを選択します。このWebアプリケーションはDataHubと同時にインストールされます。各自のデータソースに接続する以外に特別な設定は必要ありません。ステップに従って、各自データをウェブにより何処からでも見ることが可能になります。OPCとWeb機能の詳細は下記をご覧下さい。

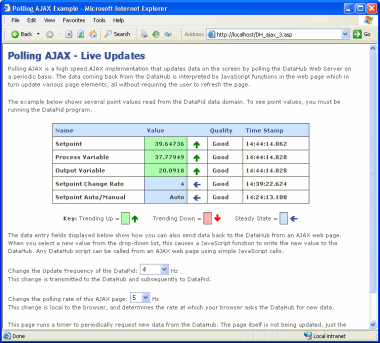
- スタートページに戻り'Polling AJAX - High speed alternative'を参照して下さい。下記はAJAXの例題を提示しています。
-

詳細
|

