| DataHub APIs for C++, Java, and .NET : Version 6.4 | ||
|---|---|---|
 | Chapter 2. Web Programming with Java |  |
You can display live data from your DataHub application in a standard web page by embedding Java applets that connect over the Internet to a DataHub running the Web Server. The DataHub distribution comes with a collection of Java applets, which can be viewed from the DataHub's Web Server demo page. These applets are documented in Chapter 3, Standard Java Applets. Embedding Java applets in your HTML code is a simple matter of defining APPLET code as explained below, and editing the parameters to suit your needs.
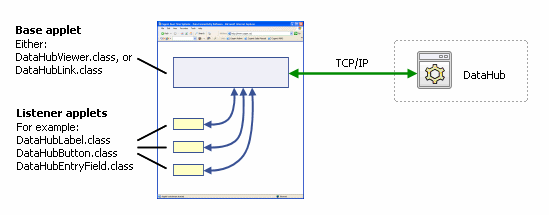
Our model for displaying dynamic data in a web page uses a Base applet and Listener applets to reduce network bandwidth requirements and increase the speed of updates in the page.

In our model, any web page that connects to the DataHub needs to include at least one applet derived from the DataHubBaseApplet class. We call this applet the Base applet. The Base applet makes the connection to the DataHub and receives the live data from the DataHub. In addition to displaying data, Base applets also relay dynamic data to other applets in the web page, which we call Listener applets (see below). You can have as many Base applets as you like in a page, but each one will require a separate connection to the DataHub. We recommend using the miniumum, which is one per DataHub domain. If your data comes from multiple domains, you might consider creating a new domain and bridging all of those points to that domain.
There are two Base applets to choose from in the Java API. The first is DataHubViewer, which displays a table of dynamic data in a web page. The second is DataHubLink, which simply puts a small "Powered by Cogent" logo on the screen. Using these as examples, you can build your own Base applets to display the data from the Cascade DataHub in any way you like.
The purpose of the Base applets is threefold:
To establish the link to the DataHub.
To display dynamic data.
To relay dynamic data to Listener applets.
Listener applets also connect to the DataHub, but they do so through the Base applet connection. The data coming from the DataHub goes to the Base applet first. From there it is transferred to all Listener applets on the same web page. This dramatically improves the speed of the connection and reduces network traffic. You can add as many Listener applets to the page as you like with little impact on data transfer rates. The recommended data model is to have one Base applet per page, feeding multiple Listener applets.
We have included a number of example Listener applets in the API that you can use to build dynamic web pages. Or you can extend these applets to make your own custom applets.
Embedding Java applets in a web page can be complicated by inconsistencies between different browsers. To simplify this process we have created a shortcut that reduces the amount of HTML code you have to write.
Internet Explorer requires a Java plug-in to recognize and correctly display the APPLET tag. To have IE download and install the Java plug-in you must ensure it has the correct information about what version of the plug-in to install, and where to go to download it. This information is provided in the following OBJECT tag.
<OBJECT CLASSID="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93" CODEBASE="http://java.sun.com/update/1.5.0/jinstall-1_5_0-windows-i586.cab#Version=1,5,0" WIDTH="0" HEIGHT="0"> <PARAM NAME="java_code" VALUE="cogent/DataHubDummy.class"> <PARAM NAME="java_codebase" VALUE="/java/"> <PARAM NAME="java_archive" VALUE="DataHub.jar"> </OBJECT>
If the Java plug-in has already been installed in the browser, then IE will simply load the DataHubDummy code and execute it. The code does nothing and simply returns control to the browser.
If the Java plug-in has not been installed, then this OBJECT code instructs IE where to go to download the plug-in. After the plug-in is installed, the Java code is run and control is once again returned to the browser.
After IE has installed the Java plug-in it will then be able to recognize the APPLET tag in future web pages it visits. We take advantage of this fact to eliminate the need to wrap each APPLET tag in a duplicate OBJECT tag, thus reducing the amount of HTML code needed to embed each applet.
Firefox, Mozilla and NetScape all recognize the APPLET tag and will load the Java plug-in (if needed) when they first encounter the APPLET tag in your web page.
![[Important]](images/important.gif) | We recommend placing this shortcut OBJECT tag in your web pages before any APPLET code definitions. This will ensure that IE recognizes the APPLET tags in the rest of your web page. |
To make a connection to the DataHub, you need to use a Base applet, such as DataHubViewer.class or DataHubLink.class, somewhere in your page. Here is an annotated version of the code using DataHubLink.class:
<applet code="" width="5" height="5"> (1) <param name="java_code" value="cogent/DataHubLink.class"> (2) <param name="java_codebase" value="/java"> (3) <param name="java_archive" value="DataHub.jar"> (4) <param name="port" value="4600"> (5) <param name="domain" value="DataPid"> (6) <param name="name" value="BaseAppletT1"> (7) Your browser is not java enabled. (8) </applet>
| (1) | Instructs the browser to reserve space in the page for the applet. |
| (2) | Calls the code of the widget class. |
| (3) | Tells the web server where the DataHub.jar file for the code is located. |
| (4) | Identifies the DataHub.jar file that contains the code. This same DataHub.jar file is used for all the classes in this API. |
| (5) | Identifies the port number of the connection. |
| (6) | Identifies the DataHub domain where the data resides. |
| (7) | Assigns a name to this base applet. This name is used by any DataHubListener applets embedded in the same web page. |
| (8) | Message displayed if the browser does not have Java enabled. The browser will attempt to download the appropriate Java plug-in. We use the OBJECT tag shortcut described above to instruct the browser where to find the Java plug-in. |
Once a connection has been established with a DataHubBaseApplet, you connect DataHubListener applets to it to display and interact with your data. Here is an example of a Listener applet, DataHubEntryField.
<applet code="" width="40" height="20" align="absmiddle" hspace="10"> <param name="java_code" value="cogent/DataHubEntryField.class" /> <param name="java_codebase" value="/java" /> <param name="java_archive" value="DataHub.jar" /> <param name="bgcolor" value="faecaf" /> <param name="fgcolor" value="000000" /> <param name="name" value="DataHubItem" /> <param name="points" value="PID1.Sp" /> <param name="parent" value="BaseAppletT1" /> <param name="editable" value="true" /> <param name="min" value="0" /> <param name="max" value="100" /> <param name="numeric" value="true" /> <param name="font" value="tahoma;;12" /> <param name="halign" value="center" /> <param name="valign" value="center" /> <param name="format" value="0.0" /> <param name="border" value="line;;1" /> </applet>
To customize this code, you just need to change the parameters, which are explained in the DataHubEntryField reference page.
Copyright © 1995-2010 by Cogent Real-Time Systems, Inc. All rights reserved.