| OPC DataHub™ : Version 6.4 | ||
|---|---|---|
 | Chapter 5. OPC to Email and SMS |  |
Sending an HTML message is as simple as clicking the button in the Email tab. For the Message Source you can choose a file or write HTML code directly into the text-entry box. Here are two examples of how you can embed data into an HTML messages, using an ASP source file
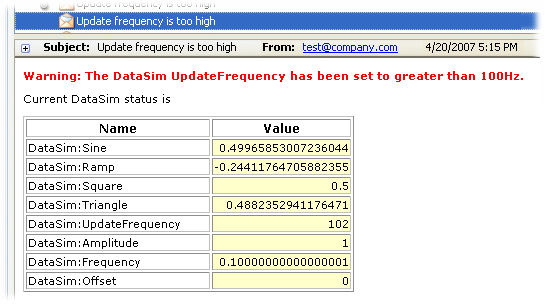
This is an example of an ASP file that embeds the latest data from DataHub points into an HTML table. The ASP file is named EmbedPoints.asp, and comes installed with the DataHub in the OPC DataHub/etc/ directory. If the DataHub is configured to send this file as the message body, and the DataSim's UpdateFrequency is changed to, say, 102, the DataHub will email a message like this:

The contents of the file EmbedPoints.asp are as follows:
<html>
<style>
BODY, P, TD{
background-color : White;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 8pt;
}
TH{
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 9pt;
font-weight: bold;
background-color: #23cce6fe;
}
.highlight{background-color: #FFFFCC; text-align:right;}
.warning{color: #FF0000; font-weight: bold;}
</style>
<body>
<!--
This is a simple example of an HTML template file which contains
embedded point values from the DataHub.
-->
<p></p>
<div class="warning">Warning: The DataSim UpdateFrequency has been
set to greater than 100Hz.</div>
<p></p>
Current DataSim status is
<p></p>
<table border="1">
<tr>
<th width="180">Name</th>
<th width="80">Value</th>
</tr>
<tr>
<td>DataSim:Sine</td>
<td class="highlight"><%=$DataSim:Sine%></td>
</tr>
<tr>
<td>DataSim:Ramp</td>
<td class="highlight"><%=$DataSim:Ramp%></td>
</tr>
<tr>
<td>DataSim:Square</td>
<td class="highlight"><%=$DataSim:Square%></td>
</tr>
<tr>
<td>DataSim:Triangle</td>
<td class="highlight"><%=$DataSim:Triangle%></td>
</tr>
<tr>
<td>DataSim:UpdateFrequency</td>
<td class="highlight"><%=$DataSim:UpdateFrequency%></td>
</tr>
<tr>
<td>DataSim:Amplitude</td>
<td class="highlight"><%=$DataSim:Amplitude%></td>
</tr>
<tr>
<td>DataSim:Frequency</td>
<td class="highlight"><%=$DataSim:Frequency%></td>
</tr>
<tr>
<td>DataSim:Offset</td>
<td class="highlight"><%=$DataSim:Offset%></td>
</tr>
</table>
</body>
</html>
This file consists of HTML code interspersed with Gamma code. Gamma is the scripting language of the OPC DataHub. The Gamma code is often used to determine the value of a DataHub point, with the following syntax:
<%=$domainname:pointname%>
The pointed brackets and percent signs (<% ... %>) indicate to the DataHub ASP interpreter that this is Gamma code. The equals sign (=) tells Gamma to evaluate the expression, and the dollar sign ($) tells Gamma that this is a DataHub point.
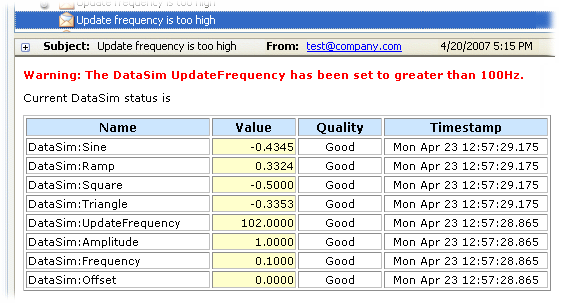
This is an example of an HTML message with a table created by using code, rather than explicitly writing it out. Using code provides more flexibility in formatting the data and making changes to the table. The code is written into an ASP file named CreateTable.asp, which comes installed with the DataHub in the OPC DataHub/etc/ directory. If the DataHub is configured to send this file as the message body, and the DataSim's UpdateFrequency is changed to, say, 102, the DataHub will email this message:

The contents of the file CreateTable.asp are as follows:
<html>
<style>
BODY, P, TD{
background-color : White;
font-family : Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size : 8pt;
}
TH{
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 9pt;
font-weight: bold;
background-color: #cce6fe;
}
.highlight{background-color:#FFFFCC; text-align:right}
.warning{color: #FF0000; font-weight: bold;}
</style>
<body>
<p></p>
<div class="warning">Warning: The DataSim UpdateFrequency has been set
to greater than 100Hz.</div>
<p></p>
Current DataSim status is
<p></p>
<table border="1">
<tr>
<th width="180">Name</th><th width="80">Value</th>
<th width="80">Quality</th><th width="160">Timestamp</th>
</tr>
<%
require ("Time");
require ("Quality");
try
{
local v, q, tm, ts, info;
with pt in [ #$DataSim:Sine, #$DataSim:Ramp, #$DataSim:Square,
#$DataSim:Triangle, #$DataSim:UpdateFrequency,
#$DataSim:Amplitude, #$DataSim:Frequency, #$DataSim:Offset ] do
{
info = PointMetadata (pt);
v = eval (pt);
if (!number_p(v)) v = 0;
q = GetQualityName (info.quality);
ts = PointGetUnixTime (pt);
tm = format ("%19.19s.%03d", date(ts), (ts % 1.0) * 1000);
%>
<tr><td><%= pt %></td>
<td class="highlight"><%= format("%.4f",v) %></td>
<td align="center"><%= q %></td>
<td align="center"><%= tm %></td></tr>
<%
}
}
catch
{
princ (_last_error_, "\n");
print_stack (nil, _error_stack_);
}
%>
</table>
</body>
</html>
This file consists of HTML code interspersed with Gamma code. Gamma is the scripting language of the OPC DataHub. The Gamma code is often used to determine the value of a DataHub point, with the following syntax:
<%=$domainname:pointname%>
The pointed brackets and percent signs (<% ... %>) indicate to the DataHub that this is Gamma code. The equals sign (=) tells Gamma to evaluate the expression, and the dollar sign ($) tells Gamma that this is a DataHub point. Other Gamma statements and functions used in this example include require, try, local, with, if, format, catch, princ, and print_stack. The functions GetQualityName and PointGetUnixTime are from the required files Quality.g and Time.g respectively.
Copyright © 1995-2010 by Cogent Real-Time Systems, Inc. All rights reserved.